





今週の業務日誌(当番:諸星)
おつかれっす。諸星です。みなさん、マニュアル作りで最も大切なことはなんだと思いますか?わかりやすい説明?詳しい構造の解説?最近では動画へ誘導するQRコード付きのものも増えてきてますよね。もちろん、動画は文字での説明よりもはるかに多くの情報を伝えることができるので、マニュアルを作る側にとっても、読む側にとってもめちゃくちゃ便利なツールですし、自分も動画で説明すべきところはかなり頻度高く活用するようになってます。
でも、ですね、やっぱりマニュアル作りで最も大切なのは、伝えたい、という気持ちであり、その伝えたいの気持ちが受け取られたか否かをどうやって測るのか、というと、これはちゃんと読んでもらえるマニュアルに仕上がっているかどうかってところなんですよね。つまり、マニュアルとは、作る側と読む側のキャッチボールによって成立するわけなので、せっかく苦労してマニュアルを作っても読んでもらえなかった台無しですし、作ったマニュアルをないがしろにされたりしたらいくらスーパーウルトラポジティブな僕だって傷つきますから。だから、部長にどうやってマニュアルを読んでもらうか、というのは非常に大切な問題であり、ここの最終デリバリーの部分を間違えるとそれまでに努力が全て水の泡になってしまうわけなので、こうして難しい顔をして悩んでいて次第なのです。
そもそも、紙にする場合とPDFで配布する場合は余白の使い方が根本的に異なってきてしまうわけなので、今回はPDFで配布する用の検索を念頭においた作りのものと、基礎的な部分を網羅し簡単に楽しく読める紙版の2パターンで攻めることに最終的にはなりそうです。あとはFAQなんかも充実させていきたいっすね。みなさんも、マニュアルを見たら、その裏側には必ずマニュアル職人がいるってことを時々で良いので思い出してみてくださいね!あなたの心のマニュアル職人、諸星が今週はお届けしました。 (情シス部 諸星学) |
みなさん、こんにちは。「情シスの星」編集部です。今日もおつかれさまです。金曜日の朝にお送りする「情シスの星」では、情報システム(情シス)部門の日常を通して、業務の裏側に迫ります。
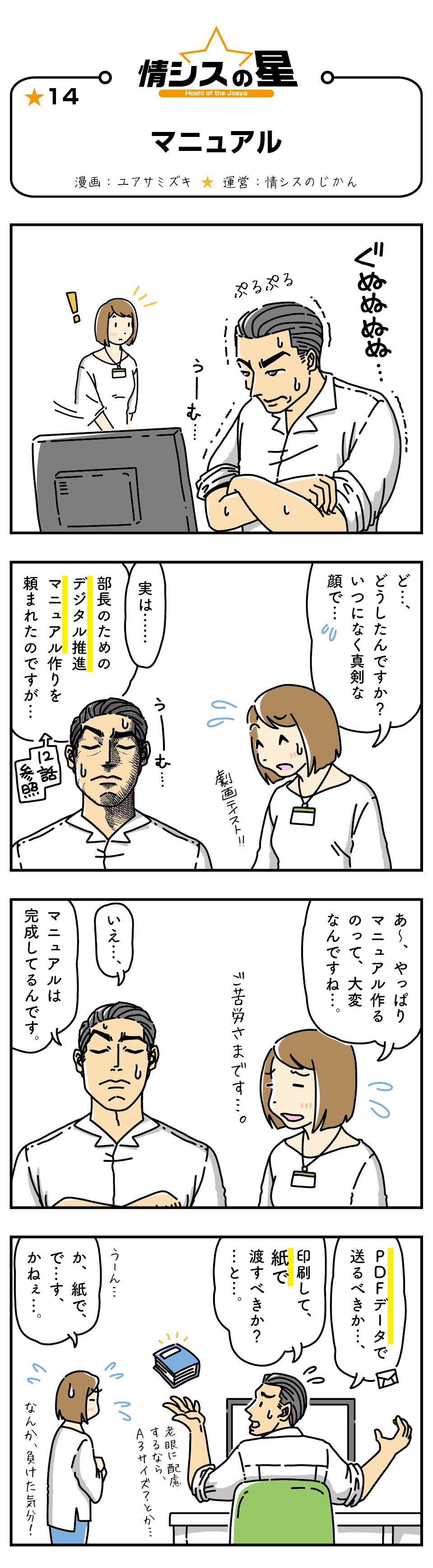
さて、部長のIT音痴ぶりは過去のエピソードでもたびたび描かれてきましたが、今回もその影響で諸星さんが頭を抱えている様子。今回の記事では、情シス部ならではの「マニュアル作成の苦労」と、解決策について掘り下げていきます!
今回の漫画では、諸星さんが部長のためのデジタル推進マニュアルを作成した後、「PDFで渡すべきか」「紙で渡すべきか」と葛藤する姿が描かれていますよね。マニュアルの導入は、作成が大変なのはもちろんのこと、完成後にも「どのようにして使ってもらうか」といった悩みがつきまといます。さらに、利用者のスキルや好みに合わせた柔軟な対応も求められるため、意外と一筋縄にはいかない問題ですよね。
みなさんも「完成したマニュアルが全然使われない」「マニュアルを配布しても問い合わせが減らない」などの経験があるかもしれません。実はマニュアル作成にはさまざまな課題が潜んでいます。
マニュアル作成は情シス部にとって避けて通れない業務ですが、苦戦している情シス部員も少なくないはずです。たとえば、以下のような難しさがあります。
システムやプロセスが頻繁に変更される環境では、マニュアルの内容を常に最新の状態に保つ必要があります。更新が遅れると、利用者が誤った情報をもとに行動し、業務に支障をきたしてしまうリスクも。このように、常に情報を正確かつタイムリーに反映する作業が求められますが、なかなか更新まで手が回りきらないのが現実ですよね。
時間と労力をかけて作成したマニュアルが、現場でなかなか活用されないという課題もあります。マニュアルが使いにくかったり、マニュアルの存在が利用者に周知されていなかったりすることで、結局利用されないままになってしまうケースが少なくありません。これでは、マニュアル作成に費やしたリソースが無駄になりかねないですよね。
マニュアル作成を特定の担当者に任せきりにしてしまうと、担当者が不在になった際に更新や改善が滞るリスクがあります。属人化を防ぐためには、チーム全体で情報を共有し、誰でも編集や更新ができる体制を整える必要があります。
日々の業務に追われる情シス部員にとって、こうした課題はマニュアル作成の負担を重くする要因になっていることでしょう。
それでは、このような課題とどうやって向き合っていくべきなのでしょうか。情シス部で役立つ具体的なマニュアル作成のヒントをご紹介します。
業務手順やシステムが変化するたびに、マニュアルの内容も更新する必要があります。そのため、情報を効率的に管理できるツールやクラウドベースのプラットフォームを活用すると便利です。定期的な見直しスケジュールを組み込むことで、情報の古さからくる混乱を防げます。
どれだけ正確な内容でも、読みにくいデザインだと利用率は低下します。フローチャートや図解を取り入れると、視覚的なわかりやすさが向上し、利用者が必要な情報にすぐアクセスできます。また、マニュアルが公開されたことを周知し、アクセスしやすい場所に配置する工夫も大切です。
一人の担当者だけに責任を負わせると、作業が停滞するリスクがあります。統一されたフォーマットや作業ルールを導入することで、複数人で分担しやすくなります。また、更新や進捗状況を定期的に確認する仕組みを整えることで、作業の透明性が高まり、改善も進みやすくなります。
マニュアル作成は情シス部にとって避けられない仕事ですが、工夫次第で現場の負担を軽減することにつながります。利用者目線を忘れず、デザインや更新のしやすさにも配慮したマニュアルを作ることが成功につながるでしょう。
今回は、いつにも増してTips感が満載の記事となりましたが……情シス部のみなさんにとって、何かひとつでも参考になれば幸いです!
それでは、今回のまとめです。
|
【学ぶべき3つのポイント】 ①内容を常に最新化する工夫をする ②見やすく、分かりやすいマニュアル作りを意識する ③作業をチームで分担する仕組みを作る |
これからも、「情シスの星」シリーズを通して、星さんの奮闘とともに情シスのリアルをお届けします。それでは、また来週、金曜日の朝10:00にお会いしましょう!


(漫画:ユアサミズキ、編集:情シスのじかん)

情報システム(情シス)部門に潜む、知られざる情シスの生態、日常を描いた漫画シリーズ「情シスの星」。本連載は、毎週金曜日の朝10時に配信予定です。金曜日は、一週間の締めくくりでありながら、週末への心の切り替えが始まるちょっと特別な日。「あるある〜」と頷いたり、日々の業務に役立つヒントを得たりしながら、情報システム(情シス)部門に携わる方に楽しく読んでいただける連載を目指します。
「情シスの星」へ「情シスの星」のネタ・質問・感想をください!
「情シスの星」では情報システム部門の皆様の姿を4コマ漫画でお届けします。
以下フォーム、もしくはハッシュタグ「#情シスの星ネタ」をつけてXに投稿された「ネタ」を、「情シスの星」で4コマにするかも?!
30秒で理解!フォローして『1日1記事』インプットしよう!

